🎥 Videos auf der Webseite: Tricks, Einstellungen und Nutzen
Die Frage "Wie binde ich ein Video auf meiner Webseite ein?" wird uns immer häufiger gestellt. Mit Hilfe von HTML5 ist es heutzutage kein Problem mehr, Videos lokal auf die Webseite zu integrieren. Alle aktuellen Browser können lokale Videos abspielen. Dazu sind jedoch ein paar Einstellungen notwendig. Lesen Sie hier, wie Sie Videos für Ihre Internetseite exportieren und korrekt einbinden. Weiter unten geben wir Ihnen noch SEO-Tipps, ob sich Videos für Ihre Webseite lohnen.
Lokal vs. YouTube: Sollen Videos eher von lokal oder von externen Plattformen eingebunden werden?
Im Vergleich hat in der EU die lokale Einbindung mehr Vorteile als die Einbindung externer Video-Inhalte.
Parallel sollte das Video zusätzlich aber im eigenen YouTube-Channel hochgeladen werden. Folgende Punkte sprechen für eine lokale Einbindung:
Parallel sollte das Video zusätzlich aber im eigenen YouTube-Channel hochgeladen werden. Folgende Punkte sprechen für eine lokale Einbindung:
- Das Video und die Videorechte bleiben beim Webseitenbesitzer
- Datenschutzrechtlich werden keine persönlich sensiblen Daten an externe Plattformen übertragen (siehe Artikel "Fragen zur DSG-VO" Abschnitt "Darf ich YouTube-Videos auf meiner Seite einsetzen?")
- Das Video kann in allen Ländern der Welt ohne spezielle VPN-Tunnel von den Besuchern angesehen werden
- Die Video-Integration ist ähnlich einfach, wie z. B. die YouTube-Integration
- Es wird nach oder im Video keine Werbung und kein Link auf Fremd-Videos von evtl. Mitbewerbern gezeigt.
- Alle modernen Browser können das Video anzeigen.
Einstellungen: Welche Einstellungen und welches Format müssen lokale HTML-Videos haben?
Folgende Einstellungen und folgender Export können wir bei Adobe Premiere empfehlen:
| Format | mp4 | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Codec | H.264* | ||||||||||||||
| Export-Option | Twitter 720p | ||||||||||||||
| Bitrate | 1 Mbit/s | ||||||||||||||
| Audio | AAC | ||||||||||||||
| Dateigröße | möglichst klein | ||||||||||||||
| Audiospur | 1e | ||||||||||||||
| Untertitel | über separate VTT Dateien | ||||||||||||||
| Lizenzgebühren für den Codec H.264 fallen nicht mehr an, sofern das Video kein Bezahlvideo ist, siehe Pressemeldung: https://www.mpegla.com/wp-content/uploads/n-10-08-26.pdf | |||||||||||||||
Wie gut muss die Qualität des Video-Inhalts sein?
Tests zeigen, dass Videos nicht immer professionell erstellt werden müssen. Natürlich benötigt man etwas Equipment, jedoch genügt oft ein Smartphone neuerer Bauart (wie z. B. Samsung Galaxy oder Apple iPhone) zur Video-Aufnahme. In manchen Bereichen kann man auch die inzwischen durchaus günstige GoPro empfehlen. Diese wird bereits zur Produktion von diversen TV-Dokumentation wie z. B. die vom Sender DMAX produzierte Serie "112: Feuerwehr im Einsatz" verwendet.
Dennoch ist Vorsicht geboten! Ein Produkt muss sicherlich professioneller beworben werden als eine Inhaltsseite. Generell gilt: Ihre Qualität sollte sich auch in dem Video widerspiegeln. Es kommt ganz auf Ihre Zielgruppe an. YouTuber können sich ausgeflippte und schnell produzierte Videos leisten, da die Zielgruppe meist sehr jung ist und dieses ausgeflippte Format sehr schätzt. Bei Produkten, Dienstleistungen oder Unternehmens-Image-Filmen würde dies häufig eher zu negativen Eindrücken führen.
Dennoch ist Vorsicht geboten! Ein Produkt muss sicherlich professioneller beworben werden als eine Inhaltsseite. Generell gilt: Ihre Qualität sollte sich auch in dem Video widerspiegeln. Es kommt ganz auf Ihre Zielgruppe an. YouTuber können sich ausgeflippte und schnell produzierte Videos leisten, da die Zielgruppe meist sehr jung ist und dieses ausgeflippte Format sehr schätzt. Bei Produkten, Dienstleistungen oder Unternehmens-Image-Filmen würde dies häufig eher zu negativen Eindrücken führen.
Integration: Wie integriere ich Videos im HTML-Quellcode?
In HTML5 gibt es dafür den Tag "video". Es genügt inzwischen, ein mp4-Video zu hinterlegen, die alternativen Video-Dateien müssen nicht mehr angegeben werden.
Eine detaillierte Anleitung für die manuelle Integration in den HTML-Quellcode finden Sie auf https://www.w3schools.com/html/html5_video.asp
Achtung: Nicht alle CMS und Editoren erlauben die HTML-Code-Manipulation! Prüfen Sie im Frontend unbedingt den Quellcode, ob dieser mit Ihrer Eingabe stimmt. Läuft das Video nicht ab, testen Sie es zuerst mit dem Video von w3schools (siehe oberer Link). Läuft das Testvideo einwandfrei, Ihr Video jedoch nicht, prüfen Sie nochmal die Video-Einstellungen.
Eine detaillierte Anleitung für die manuelle Integration in den HTML-Quellcode finden Sie auf https://www.w3schools.com/html/html5_video.asp
Achtung: Nicht alle CMS und Editoren erlauben die HTML-Code-Manipulation! Prüfen Sie im Frontend unbedingt den Quellcode, ob dieser mit Ihrer Eingabe stimmt. Läuft das Video nicht ab, testen Sie es zuerst mit dem Video von w3schools (siehe oberer Link). Läuft das Testvideo einwandfrei, Ihr Video jedoch nicht, prüfen Sie nochmal die Video-Einstellungen.
bee.tools: Wie integriere ich das Video im CMS bee.tools?
Damit das Video sauber integriert werden kann, muss es als HTML5-Video in der Mediathek hochgeladen werden. Danach gibt es 2 Möglichkeiten das Video schnell in einen Artikel bzw. in einer Seite zu integrieren. Zusätzlich empfehlen wir einen Textlink auf Ihren YouTube-Channel zu setzen.
1. Schritt: Upload der Video-Datei in die bee.tools Mediathek

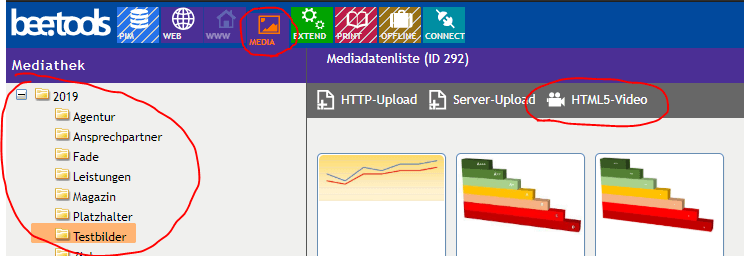
Wechseln Sie dazu in das WEB-Modul "Mediathek". Navigieren Sie im linken Baumbereich in den gewünschten Mediaordner und klicken Sie in der Media-Daten-Auflistung auf die Schaltfläche "HTML5-Video"

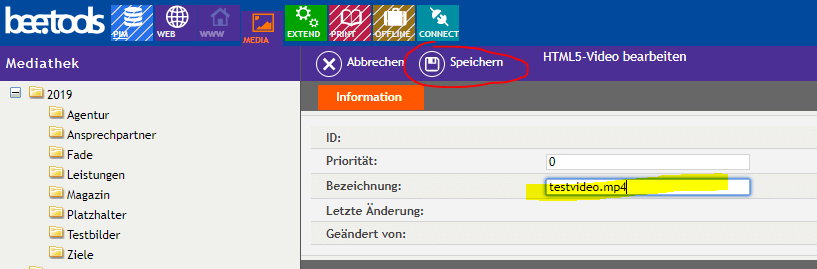
Geben Sie nun eine Bezeichnung mit der Endung ".mp4" ein und klicken Sie auf die Speichern-Schaltfläche.

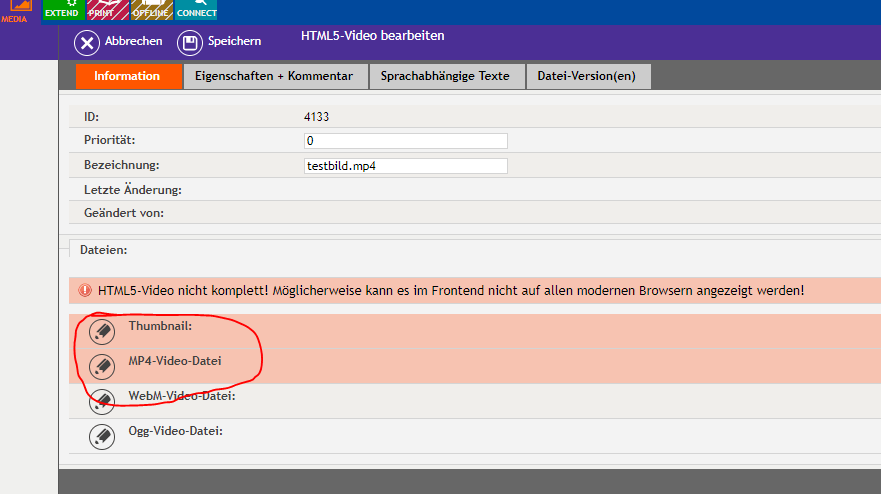
Wählen Sie nun ein passendes Thumbnail aus und fügen Sie das passende MP4-Video hinzu.
Sind alle geforderten Dateien hochgeladen, können Sie auf "Speichern" klicken und das Video wird angezeigt. Sie können hier nun prüfen, ob sich das Video abspielen lässt. Wenn nicht, prüfen Sie bitte die Video-Export-Einstellungen.
2. Schritt: Integration in einen Artikel, in eine Seite

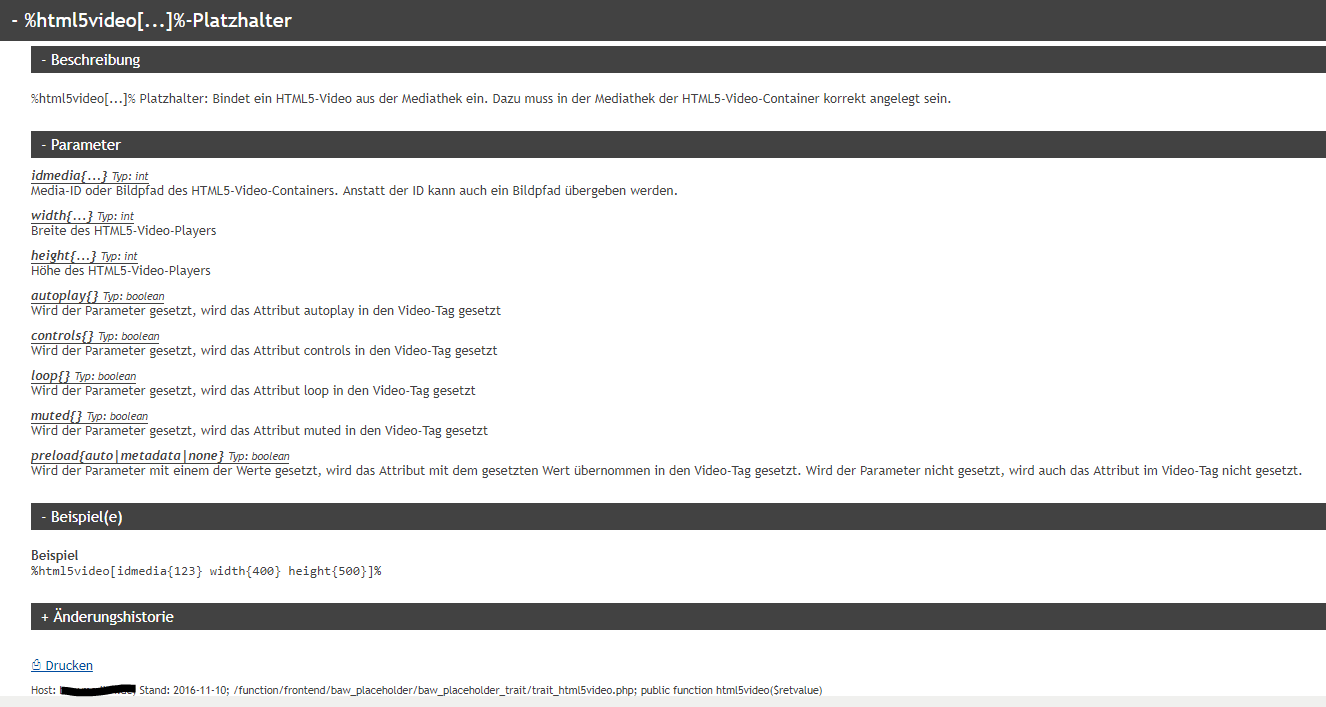
Wechselen Sie nun im Modul WEB-Daten in den gewünschten Artikel. Handelt es sich um einen Artikel mit entsprechender PIM-Eingabe-Maske, prüfen Sie, ob dort bereits ein Video-Auswahlfeld zur Verfügung steht. Wenn nicht, können Sie es in jedem Textfeld über den bee.tools Platzhalter "html5video" integrieren. Die Media-ID können Sie in der Mediathek auslesen in dem Video-Datensatz auslesen.
Audiospuren: Kann der Standard-HTML-Video-Player mehrere Audiospuren ausgeben?
Nein, dies ist nicht möglich. Wir empfehlen Ihnen, auch hinsichtlich der Dateigröße, dass Sie für die aktuelle Sprache das jeweilig passende Video zur Verfügung stellen. Wenn Sie auf Audiospuren nicht verzichten können, müssen Sie hierfür eigene Video-Player integrieren. Es gibt aktuell Versuche, mit JavaScript die Audiodateien entsprechend synchronisiert auszugeben, anscheinend gibt es aber Probleme beim Caching.
Untertitel: Ist es möglich, mehrsprachige Untertitel anzugeben?

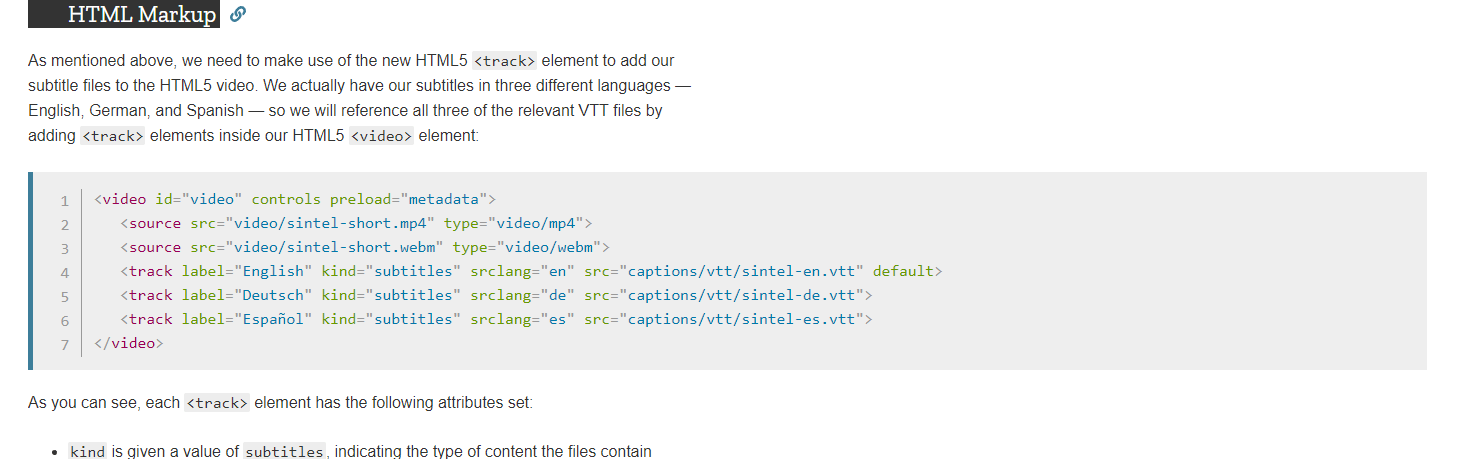
Ja, dies ist im HTML-Standard integriert. Sie müssen im HTML-Tag einen weiteren Unter-HTML-Tag namens Track einbauen. Pro Untertitel muss ein integriert werden. (Siehe https://developer.mozilla.org/en-US/docs/Web/Apps/Fundamentals/Audio_and_video_delivery/Adding_captions_and_subtitles_to_HTML5_video#HTML_Markup)
Welche Möglichkeiten Sie noch bei WebVTT habt und wie VTT von den Browsern Chrome, Opera, Firefox, Edge und Safari unterstützt wird, finden Sie in einer übersichtlichen Tabelle auf der Seite: https://www.webvtt.org/.
Welche Möglichkeiten Sie noch bei WebVTT habt und wie VTT von den Browsern Chrome, Opera, Firefox, Edge und Safari unterstützt wird, finden Sie in einer übersichtlichen Tabelle auf der Seite: https://www.webvtt.org/.
Unser Web-System bee.tools beinhaltet einen VTT-Untertitel-Generator. Es können komplette VTT-Angaben erstellt und hinterlegt werden. SRT-Files können einfach importiert werden. Diese werden automatisch in VTT umgewandelt.
Machen Untertitel im Video Sinn?
Ja!
- Sie können dadurch nicht nur mehr Sprachen abdecken, denken Sie bitte auch daran, dass nicht alle Bürorechner eine Tonausgabe bieten. Gerade für Arbeitsplätze in Großraumbüros sind Tonausgaben oft gesperrt
- Barrierefreie Webseiten erfordern die Angabe von sog. „captions“. Dies sind Untertitel mit Hintergrundgeräusch-Angaben.
SEO: Lohnt sich aus SEO-Sicht der Einbau von Videos auf meiner Webseite?
Ja! Verschiedene Tests haben ergeben, dass Seiten mit Videos besser ranken. Dies liegt vor allem daran, dass ein Video sehr viele Sinne des Menschen aktiviert und Sie in kurzer Zeit viele Informationen übermitteln können. Allerdings kommt es ganz darauf an, was das Video enthält und wo es integriert wird. Ein Werbefilm oder Imagefilm kann bei einem Produkt oder bei einer Dienstleistung durchaus verkaufsfördernd sein. Ist es jedoch ein Werbevideo, wie toll Ihr Unternehmen ist, werden Sie dadurch allein nicht mehr verkaufen. Allerdings können Sie mit solch einem Video und weiteren entsprechenden Informationen sicherlich das Image Ihres Unternehmens präsentieren und neue Mitarbeiter gewinnen.
Damit Sie Erfolg mit einem Video haben, müssen Sie Ihren Text erweitern. Der Schlüssel zum langfristigen SEO-Erfolg ist Content, Content, Content!
Damit Sie Erfolg mit einem Video haben, müssen Sie Ihren Text erweitern. Der Schlüssel zum langfristigen SEO-Erfolg ist Content, Content, Content!
Sollen Videos noch auf YouTube hochgeladen werden?
Ja, auf jeden Fall! Erstellen Sie einen eigenen YouTube-Kanal mit Link auf Ihre Webseite und laden Sie dort Ihr Video hoch. Verlinken Sie Ihren YouTube-Kanal von Ihrer Webseite aus, am besten über einen Link unterhalb des lokalen Videos. In Fachkreisen spricht man, auf Grund des Volumens der Suchanfragen, immer wieder von der zweitgrößten Suchmaschine "YouTube".
Zusätzlich sollten Sie sich auch das Thema YouTube-Werbung näher anschauen. Für den deutschsprachigen Raum sind Werbepreise häufig noch sehr günstig.
Zusätzlich sollten Sie sich auch das Thema YouTube-Werbung näher anschauen. Für den deutschsprachigen Raum sind Werbepreise häufig noch sehr günstig.
